The Host
- Jun 18, 2006

<월간웹에 질답형식으로 인터뷰한글을 재정리하였습니다>
1. Contrast
<괴물>이라는 영화는 장르가 없는 영화입니다. 블랙코미디,sf,휴먼드라마,블록버스터,액션 등 어느 하나로 규정지을 수 없는 독특한 영화입니다. 따라서 홈페이지에서도 한 가지로 편향된 느낌을 주지 않으면서 영화의 이러한 특징을 잘 살리길 원했습니다. 그러한 경계가 너무 미묘한 부분이라서 주문하는 영화사 쪽에서도 그 점이 어렵다는 것을 인정하면서도 거듭 강조해주길 바랬습니다. 특히 제목의 느낌과 달리 전체적인 사이트의 느낌을 밝게 해달라는 것을 가장 강조했습니다. 시나리오만 읽어본 우리는 영화의 어둡고 침침할 것이라고 고려해서 스릴러의 분위기를 생각했는데 영화사 쪽에서는 그러한 분위기를 가장 피하고 싶어했습니다. 물론 단순히 밝은 사이트를 원한 것도 아니었습니다. 밝음 속의 어둠의 대비를 원했죠. 그래서 저희도 최종 컨셉 키워드를 contrast라고 잡고 그에 맞춰 작업을 시작하였습니다.
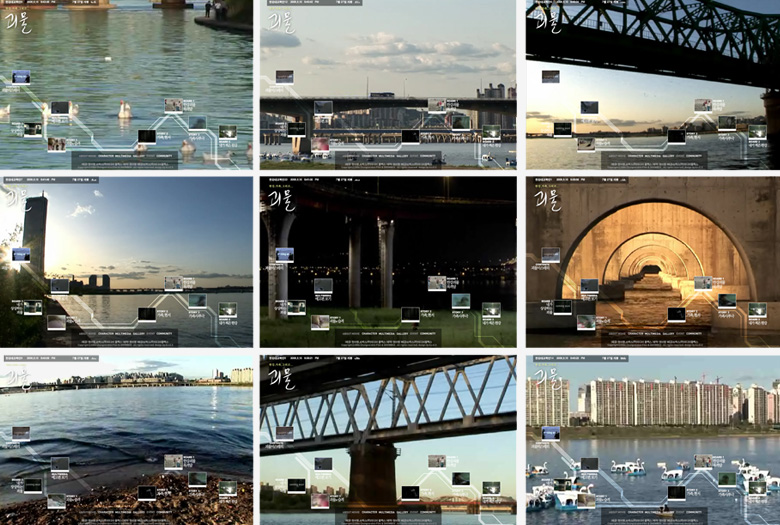
이 영화는 화려한 그래픽 디자인과 컬러, 일러스트 등으로 사람들을 유혹하고 눈길을 끌기는 어려운 영화입니다. sf지만 지극히 현실적인 바탕에서 이루어지기 때문에 미장센도 현실적이고 디자인이나 그래픽적인 요소가 과하게 노출될 수 없었습니다. 그래서 더즈 쪽에서는 딱 한 가지에만 집중하기로 하였습니다. 바로 ‘일상에서의 한강’ ‘평범한 일상의 모습에서 괴물이 나타난다’ 라는 영화의 분위기였습니다. 이것은 마치 어느 방안에 들어갔을 때 느껴지는 공기와도 같은 것이라서 크게 눈에 보이는 형식적인 부분은 아니고 전반적인 리듬과 뉘앙스에 가깝습니다. 사실 영화사이트에 들어와서 모든 메뉴를 다 보고 나가는 사람은 별로 없을 것입니다. 따라서 인트로와 메인으로 이어지는 시퀀스, 메인에서 느껴지는 분위기, 여러 메뉴 중 한 가지만 봐도 별로 상관없이 영화의 분위기만 느끼고 가면 된다는 것에 중점을 두어 작업하였습니다.
2. 가장 일상적인 한강을 촬영하다.
아무일도 일어날 것 같지 않은 평범한 한강에 괴물이 나타납니다. 이 영화의 핵심 주인공중 하나는 한강이었습니다. 외국 어디도 아닌 우리들의 가장 평범한 한강변에 괴생물체가 나타났을때, 일상속의 충격이 크듯이 영화에서는 일상성 속의 비 일상성을 강조하고 싶어했습니다. 매일 차타고 지나가거나 우리 옆에 있는 가장 평범한 한강. 그렇지만 갑자기 그 한강의 모습이 어딘가 낯설고 무섭게 느껴질 수도 있습니다. 이러한 느낌을 살리기 위해 우리는 사이트에 진짜 한강을 담기로 컨셉을 잡습니다. 그것은 영화의 소스가 아닌 진짜 일상적인 한강이어야했고 그래서 우리는 직접 카메라를 들고 한강변을 돌아다니게 됩니다. 이렇게 찍어온 한강의 여러 모습은 사이트에 그대로 담겨서 풀스크린으로 롤링되게 됩니다. 사이트에 접속한 유저들은 일상적으로 보던 한강을 다시 낯설게 바라보는 기이한 경험을 하게 됩니다.
3. 제작과정
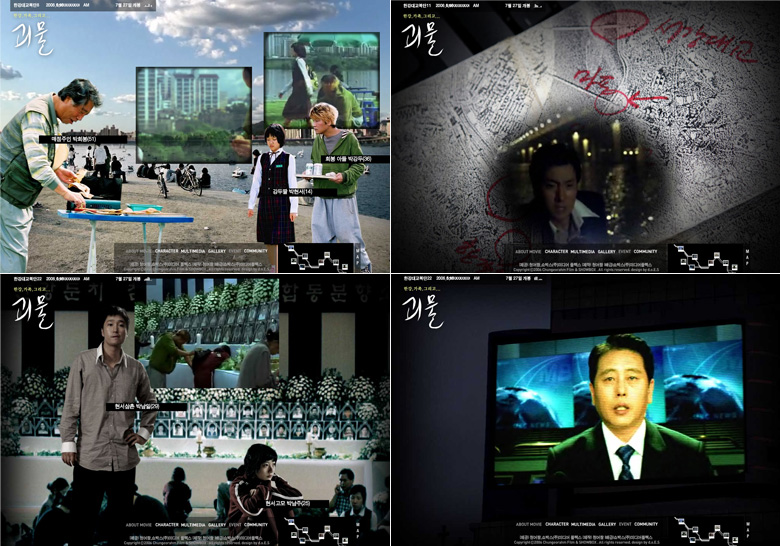
<괴물>사이트는 기존의 영화사이트 들처럼 스토리텔링, 인터랙션, 게임 등이 강조된 사이트가 아닙니다. 영화의 스토리를 전달하기 보다는 느낌을 전달하는 것이 중요했기 때문에 그러한 것들은 작은 메뉴의 한 부분으로 컨텐츠가 될 뿐 큰 축은 아닙니다. 또한 다른 프로모션 사이트 처럼 모션,타이포, 컬러, 일러스트가 강조된 사이트도 아닙니다. 그러한 강조는 영화의 고유한 현실적인 색채를 인위적으로 감싸는 부분이라서 이 사이트에서는 디자인 하지 않는 디자인이 필요했습니다.
<괴물>사이트의 구조적인 특징은 병렬적 구조를 갖게 했습니다. 보통 영화사이트는 한번에 쭉 다 둘러보기를 원하는 경우가 많아서 스페셜메뉴를 하나 클릭하면 끝까지 이어지는 구조로 진행됩니다. 그래서 한 번 클릭했을 경우 끝까지 유도할 수 있도록 재미있게 스토리텔링을 이끌어가는 것이 관건이 됩니다. 그러나 괴물 사이트에서는 사이트에 들어온 유저가 한 두 개만 메뉴를 클릭해보고 가도 상관없다는 컨셉 하에 작업을 시작하였습니다. 중요한 것은 이 영화의 분위기와 느낌, 일상 속의 이질감 등이었지 구체적인 스토리와 캐릭터를 설명하는 것이 아니었습니다. 따라서 하위 메뉴들을 병렬적으로 구성하여 원하는 대로 구경하거나 나오거나 해도 큰 전체의 main틀 안에서 이루어지고 있다는 느낌을 받게 디자인하였습니다.
메인에 흐르는 대부분의 영상은 저희가 직접 촬영한 것으로 풀스크린에 맞게 비율은 다시 조정되었습니다.영화 영상은 일반적으로 쓰는 DV 소스가 아닌 후반작업중인 DI(1828×990) 소스를 받아서 사용하였으며 약 1.5테라 정도 되는 용량을 분류하고 변환하는 과정에서 퍼포먼스상의 어려움이 있었습니다. 때문에 4채널 raid를 이용해서 320G를 1.2테라 한개의 디스크로 묶어서 주 작업 파티션으로 이용하였습니다.사운드는 프로툴 세션파일로 6.1채널로 온 것을 레이어를 분리해서 사용하였으며, 트랙이 분리되어있었기 때문에 효과음과 대사를 효율적으로사용할 수 있었습니다만 필름 스캔된 DI소스는 사운드 트랙이 없는 것이기 때문에 일일이 사운드 싱크를 맞추는 과정에서 생각보다 많은 시간이 소비되었습니다. 일부 공간감을 주기 위해서 lexicon사의 필터와 디지털 믹서가 사용되긴 했지만 기본적으로 가공이 끝나있는 사운드였기 때문에 사운드 자체를 손보는 일은 거의 없었습니다.
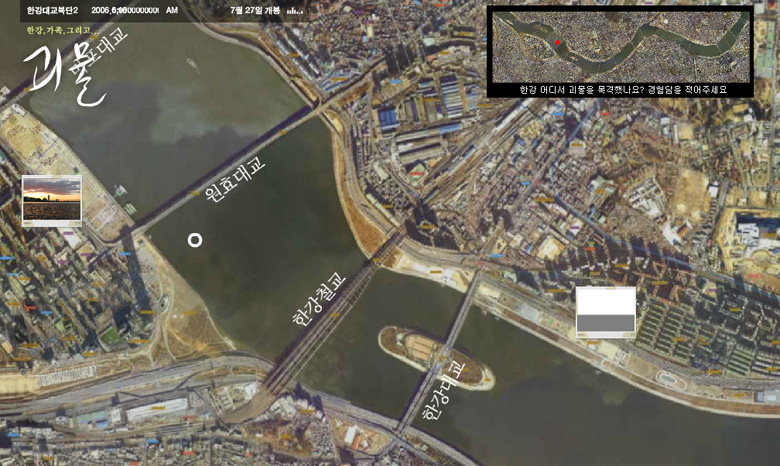
4. 괴물 목격담 게시판
글을 정리하는 현재(2013)에 지도 기반 게시판을 만든다면 당연히 구글맵과 연동하여 위치기반 목격담 게시판을 만들었을 것입니다. 하지만 이 시기에는 스마트폰이 나오기 전 시절이고 각 포털사이트의 맵 메뉴도 제대로 없던 시절입니다. 따라서 지금 보면 많이 부족한 지도지만 서울 항공지도를 구해서 각 이미지를 스캔하여 합쳐서 한강 지도 게시판을 만들었습니다. 그 지도 게시판에서 자기가 괴물을 목격한 지역을 클릭해서 어느 지점에서 어떤 괴물을 목격했는지 목격담을 나누고 목격 사진을 올리는 인터랙티브 게시판이었습니다. 지금 시대의 눈으로 보면 많이 아쉽지만 그 당시에는 재미있는 기획이었고 사람들의 참여도 많았습니다.