한화 갤러리아 백화점 명품관
- Apr 23, 2014

올 봄, 획기적인 새단장을 마친 한화 갤러리아 명품관은 웹과 모바일 사이트에서도 완전히 새로운 모습으로 거듭났습니다.
그 제작 스토리를 여러분과 함께 공유하고자 합니다.
01_About the project
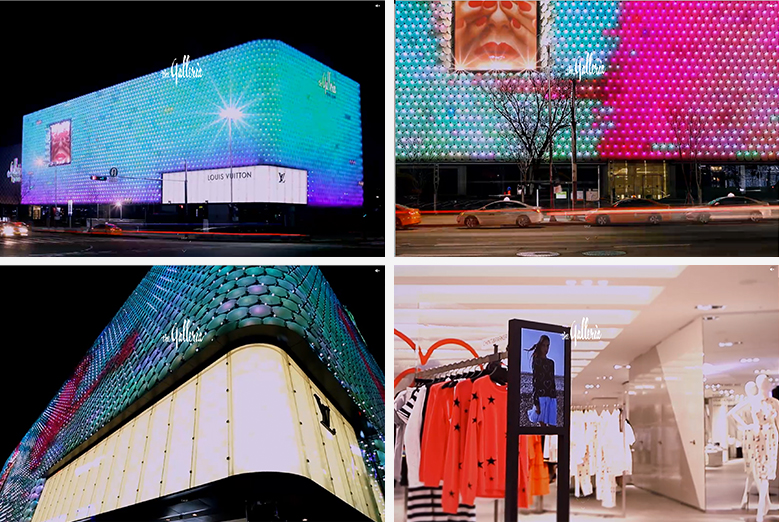
2014년 한화 갤러리아 명품관 WEST 리뉴얼 오픈을 시점으로, 트렌디하고 프리미엄의 브랜드 이미지를 온오프라인을 통해 포지션하고자 하였습니다.
이에 새롭게 리뉴얼되는 명품관 WEST의 이미지를 반영한, 고급스러우면서도 트렌디한 패션하우스와 같은 컨셉의 갤러리아의 웹사이트 개편 제안을 진행했습니다.
02_Mission
한화 갤러리아 브랜드 이미지를 담은 온라인 서비스를 제공하라.
패션하우스로서의 갤러리아가 지닌 면모를 도시적이고 우아한 스타일로 해석해 디자인에 녹여내는 데 주력했습니다.
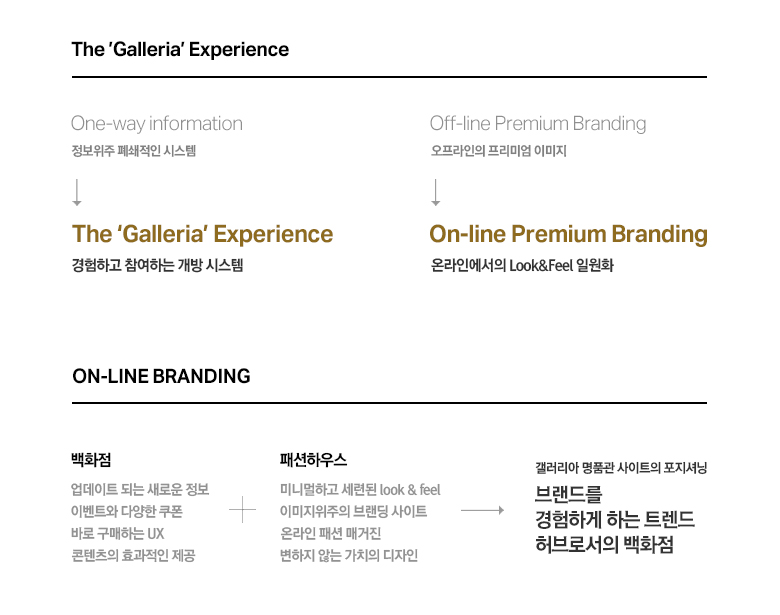
03_Concept
04_Strategy
위와 같은 갤러리아를 경험하게 하여 접근성을 높이는 디자인을 하면서 브랜드를 경험하게 하는 패션하우스로서의 포지셔닝에 맞는 사이트를 만들기 위한 3가지 STRATEGY입니다.
<Strategy 01#> Kinetic Front
<Strategy 02#> Flowing Motion
<Strategy 03#> Galleria Private Tour

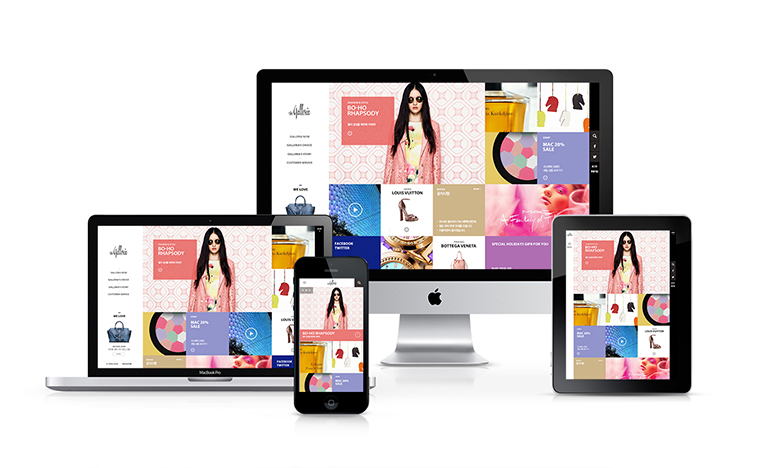
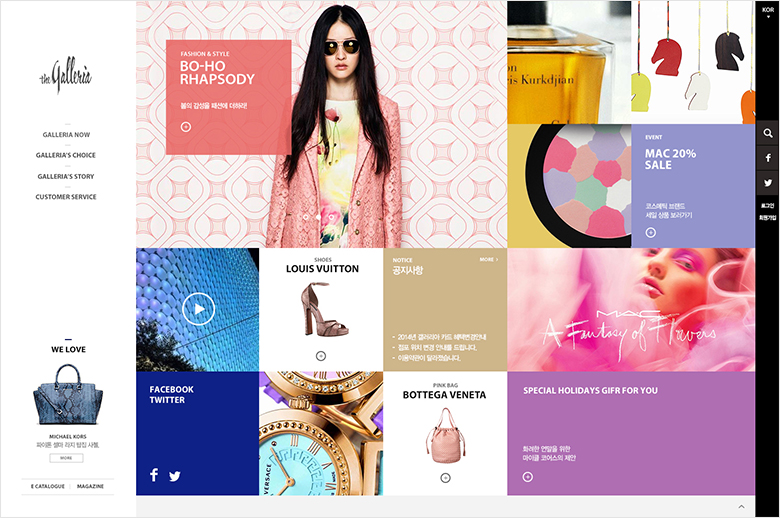
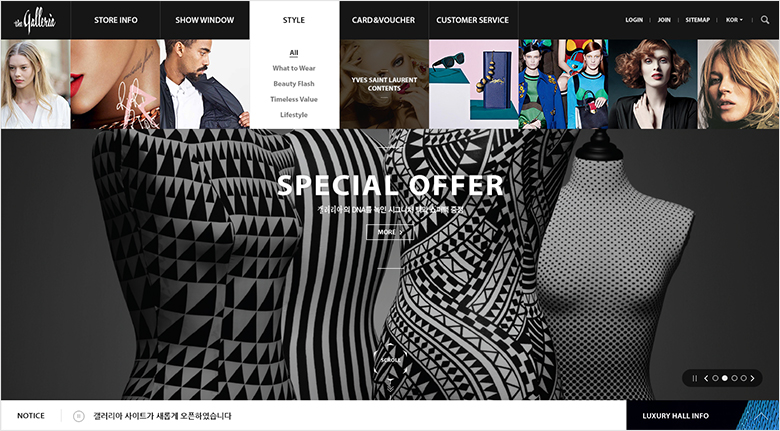
<A> 그리드형태의 반응형 디자인
웹디자인 트렌드 중 하나로, 메트로 그리드 디자인에서 더욱 발전하여 진보적이고 세련된 다이나믹 그리드 레이아웃을 적용한 시안. 콘텐츠 중요도에 따라 다양한 위치에 자유롭게 노출시킬 수 있으며 관리자가 시즌에 따라 색을 다양하게 바꿀 수 있어 매번 새로운 느낌의 메인 페이지를 연출 할 수 있습니다.
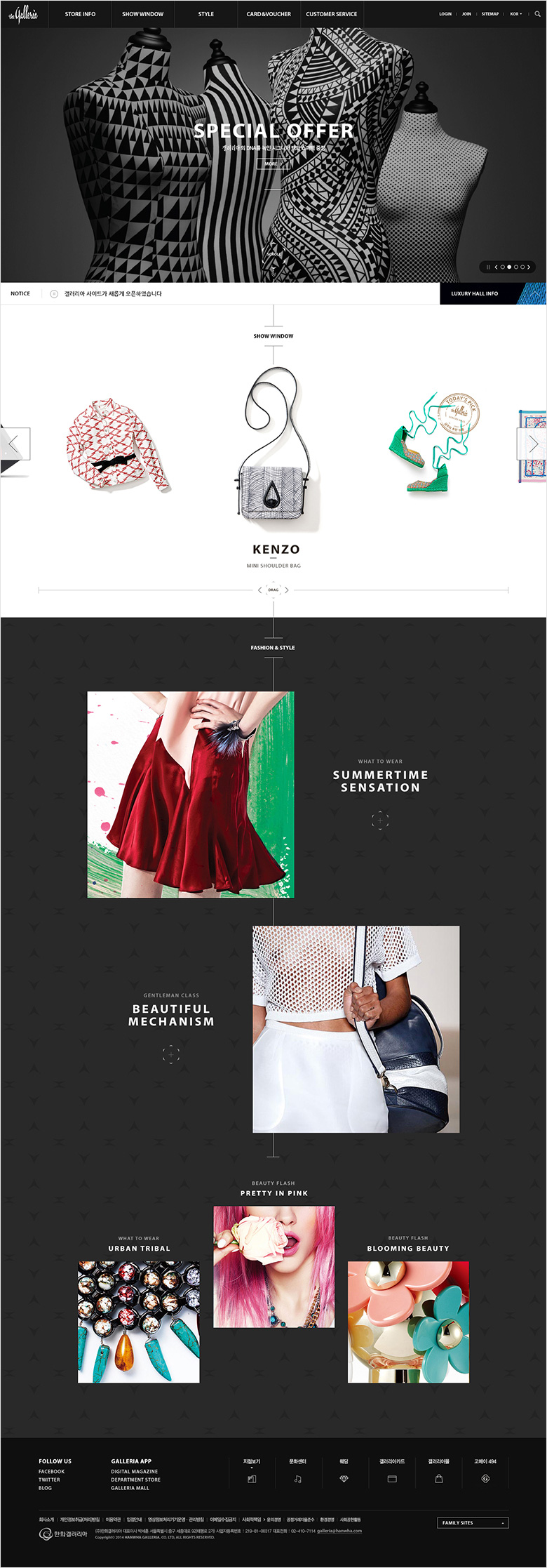
<B> 큐레이팅, 블로그 형태의 심플한 디자인
상단 콘텐츠를 시원하게 강조하고 하단 콘텐츠는 미니멀한 레이아웃. 반투명의 컬러 바가 시즌마다 다양한 색상으로 변경되며 오버 시 움직이는 애니메이션은 럭셔리홀 west의 파사드 디자인을 떠올리는 플루이드 컬러를 형성합니다.
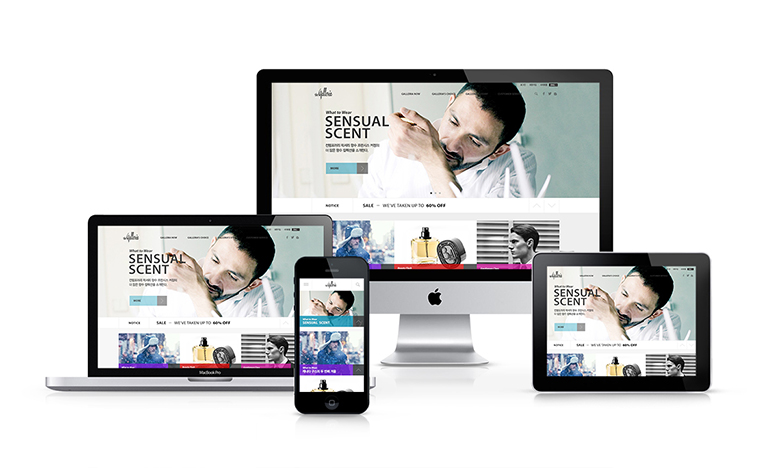
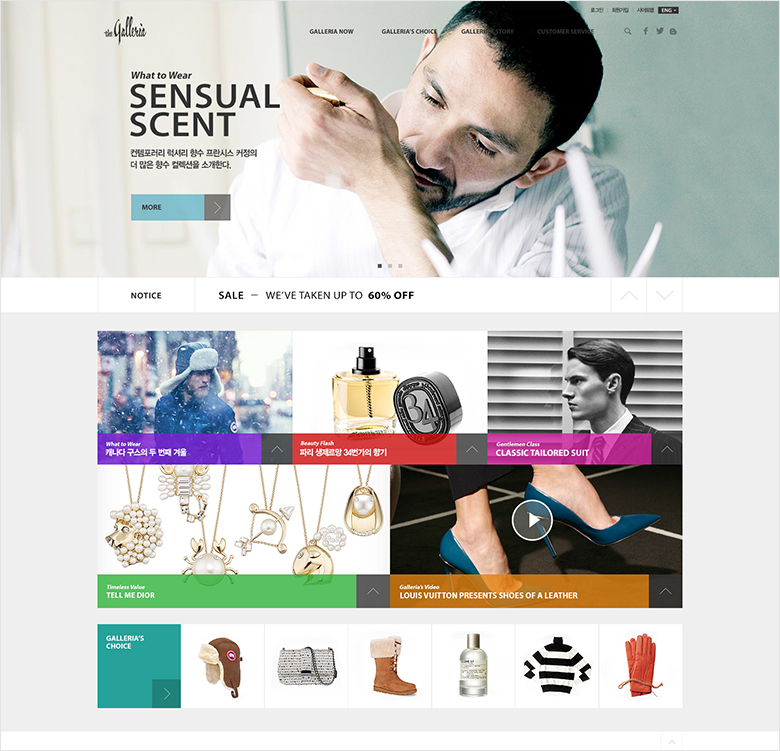
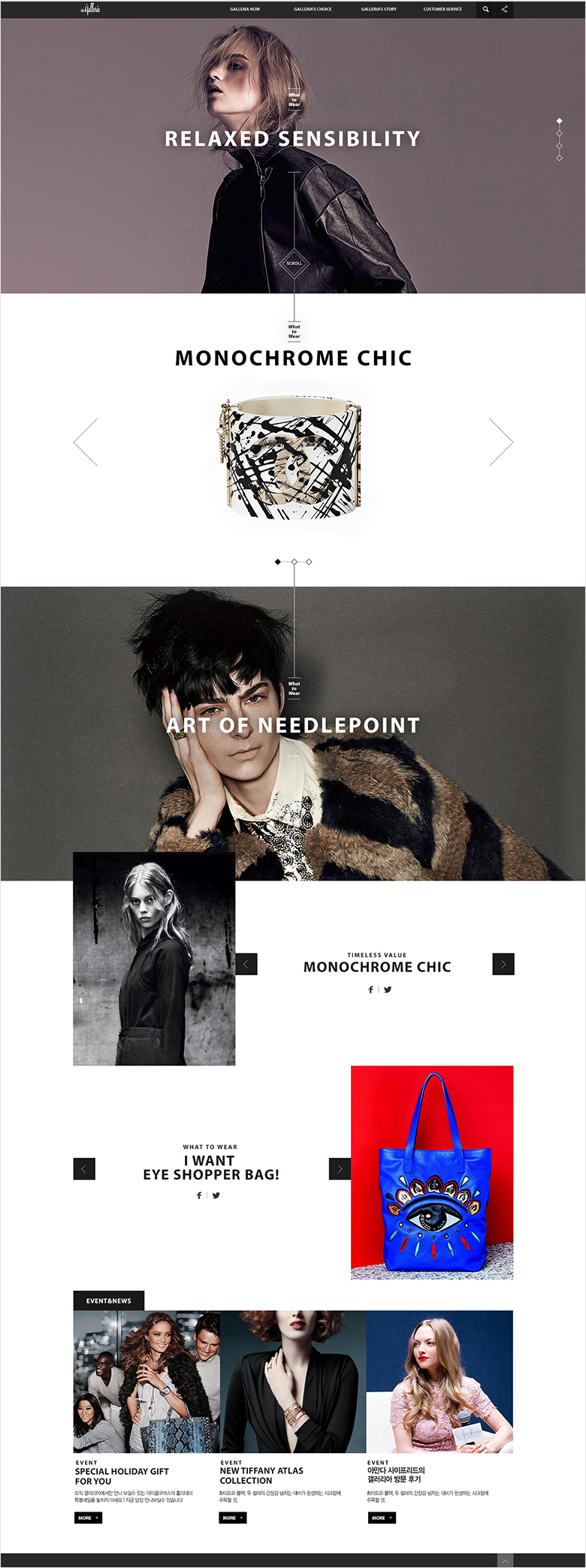
<C> 페럴렉스 스크롤링 스타일의 시원한 레이아웃
전체 화면에 꽉 차는 이미지를 통해 시원한 레이아웃을 보여주는 시안입니다. 패럴렉스 스크롤링은 스크롤 발생시 각 엘리먼트마다 시차를 발생시켜 홈페이지에 입체감을 심어주는 기법인데, 세로로 긴 구조로 되어있어 스크롤을 내릴 때마다 다른 이미지들이 화면에 꽉 차게 보여지게 됩니다.
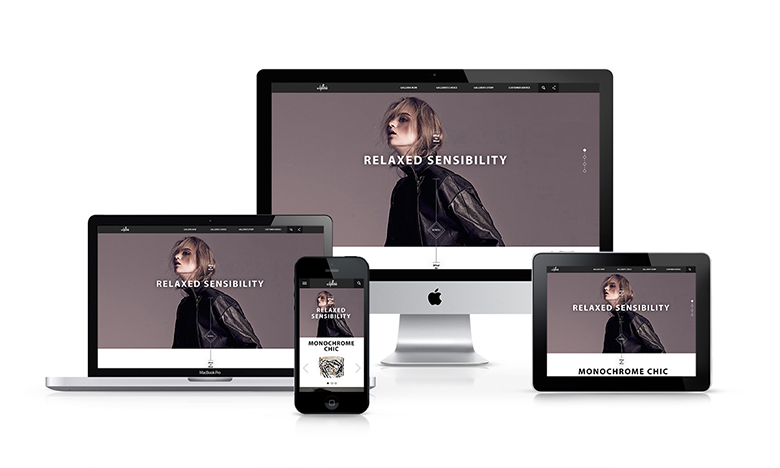
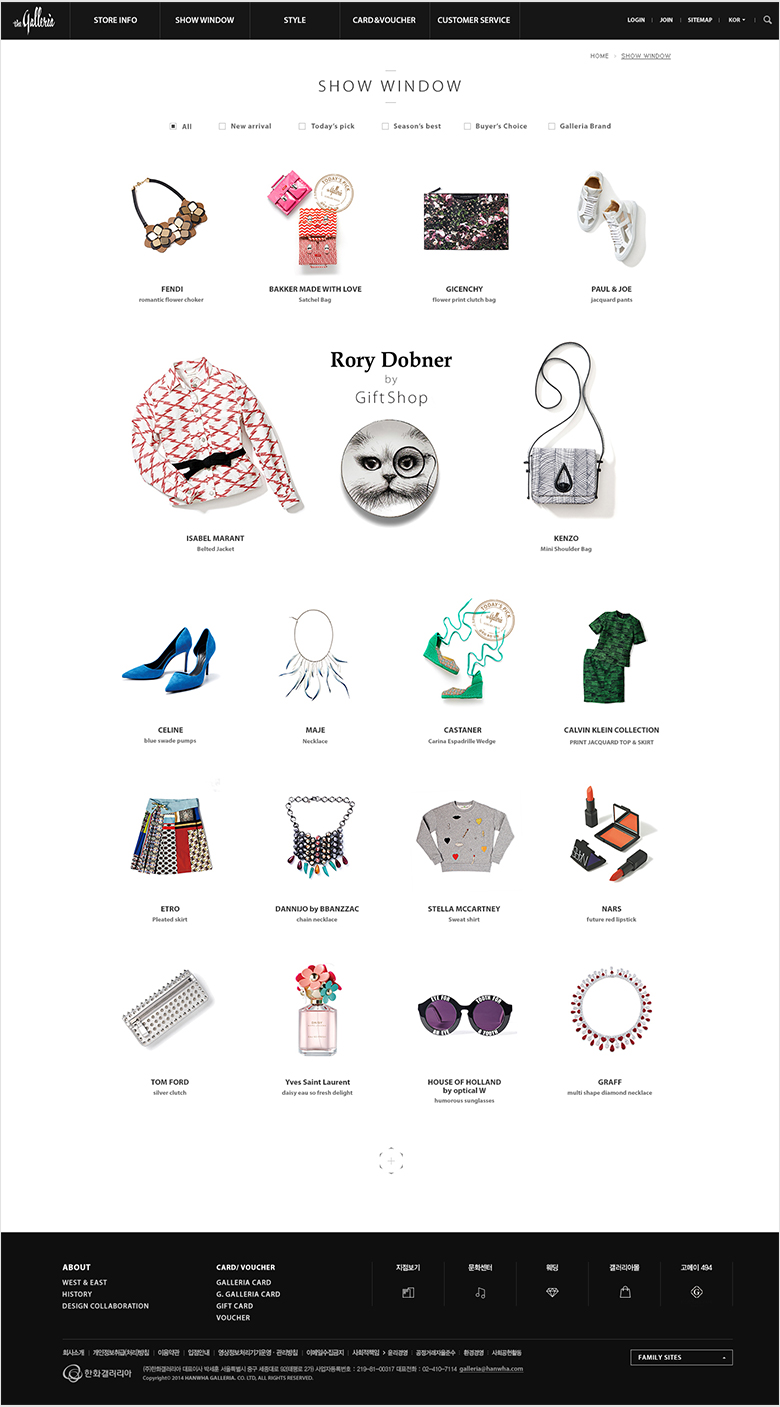
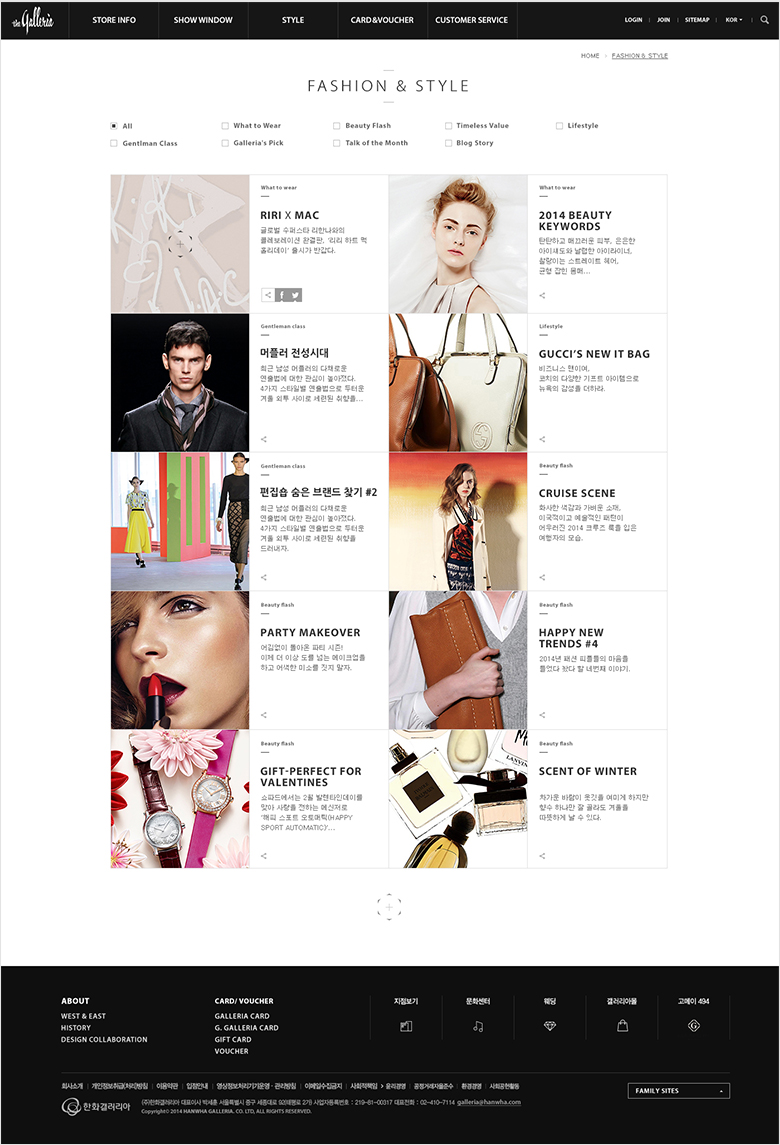
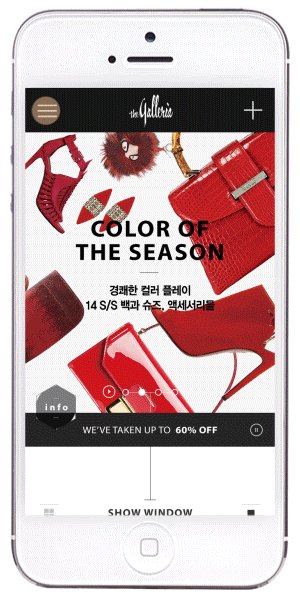
06_Output
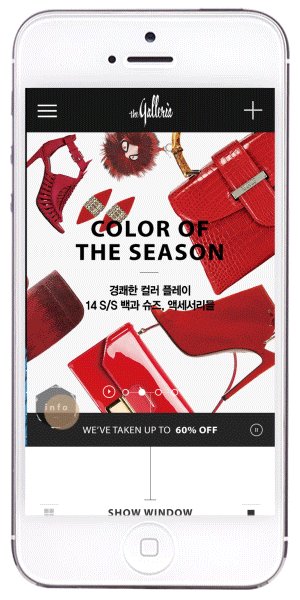
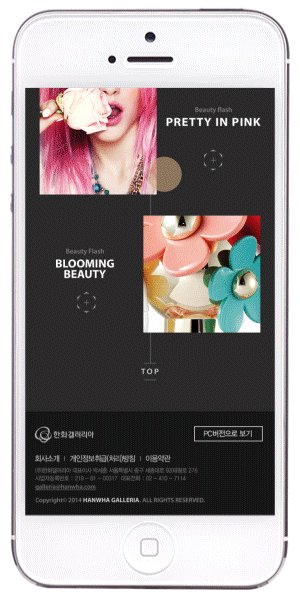
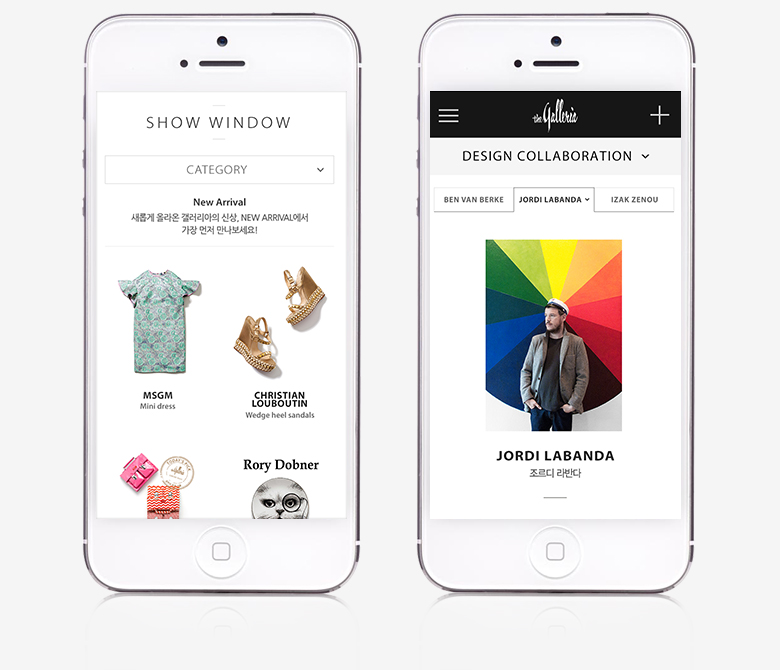
패럴렉스 스타일의 시원시원한 레이아웃으로 최종 컨펌되어 제작 진행하게 되었습니다.
사용자의 스크롤에 따라 요소들이 움직이는 동적인 UX를 구현해, 변화를 맞이한 갤러리아가 활기차고 새로운 이미지로 다가설 수 있도록 제작했습니다. 기존 백화점 사이트에서 볼 수 없던 새로운 레이아웃을 시도하였으며 한화갤러리아 명품관에서만 취급하는 단독 브랜드와 상품과 라이프스타일 이슈를 볼 수 있는 컨텐츠를 구성하여 볼거리들이 가득찬 사이트 컨텐츠를 구성했습니다.