삼성 갤럭시 노트4 & 기어 시리즈
- Mar 23, 2015

01_About the project
삼성전자의 신규 갤럭시 노트와 기어 시리즈의 출시에 맞춰 제작된 마이크로사이트입니다. 갤럭시 노트4를 시작으로 갤럭시 노트 엣지, 기어S, 기어 서클, 그리고 기어VR과 갤러시 노트4 S-LTE까지 총 6개 제품이 순차적으로 출시됨에 따라, 갤럭시 노트4의 단독 마이크로사이트에서 제품군을 하나씩 자연스럽게 추가해야 했습니다. 이때 기존의 제작된 틀을 해치지 않고 각각의 정보를 체계적으로 보여줄 수 있는 사이트 구조가 필요했습니다. 전반적인 디자인 또한 라이프스타일에서 빛을 발하는 제품의 특성을 감성적으로 소구하는 TVC의 콘셉트와 연결해야 했습니다.
02_Mission

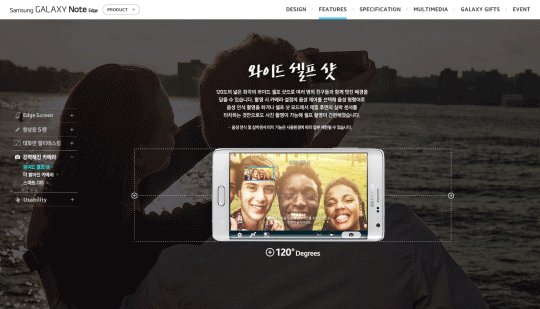
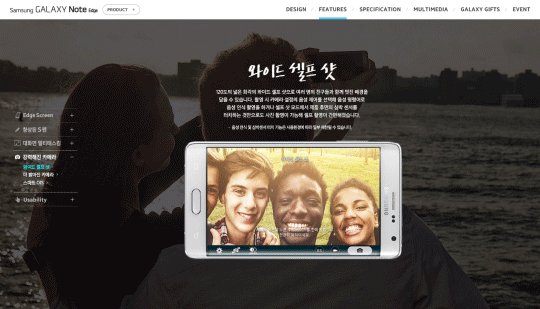
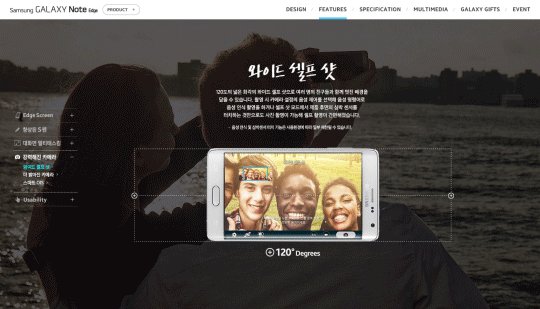
03_Visual
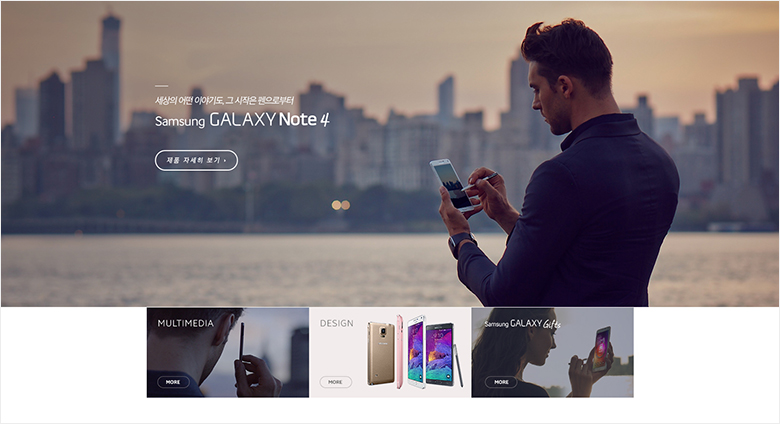
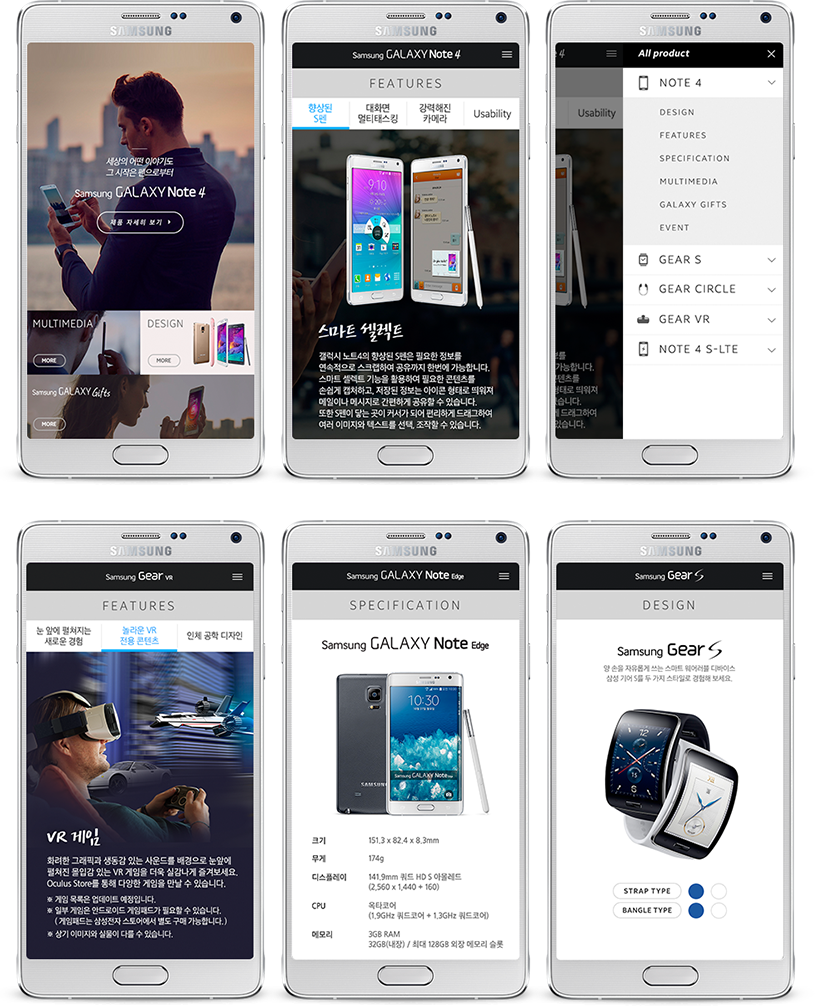
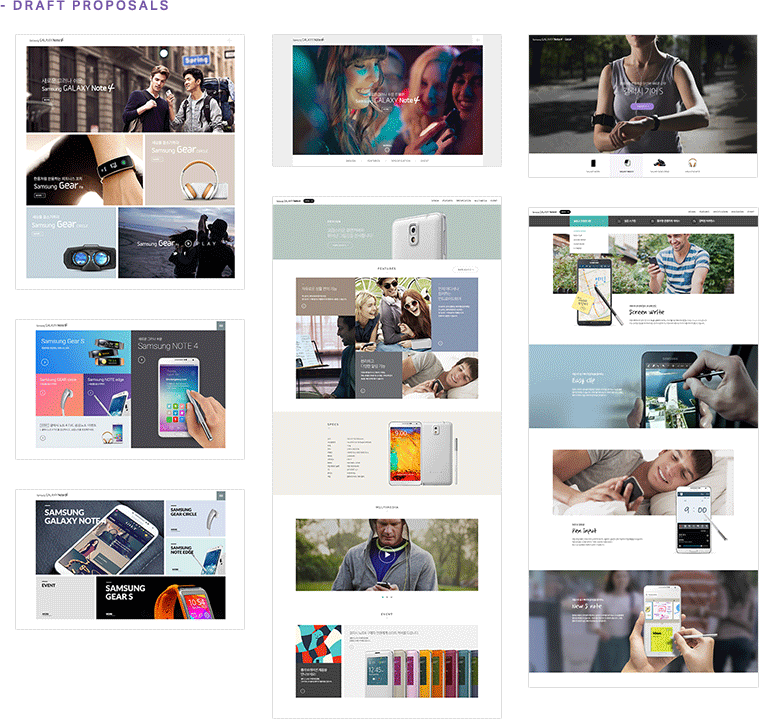
GNB의 구성 못지않게 UI에 가장 공을 들인 부분은 사이트의 기본 랜딩 페이지인 게이트 페이지였습니다. 풀스크린 이미지가 롤링되며 제품을 차례로 보여주거나 제품 전체를 균등한 그리드로 구성하는 타입 등이 사전에 고려되었습니다.

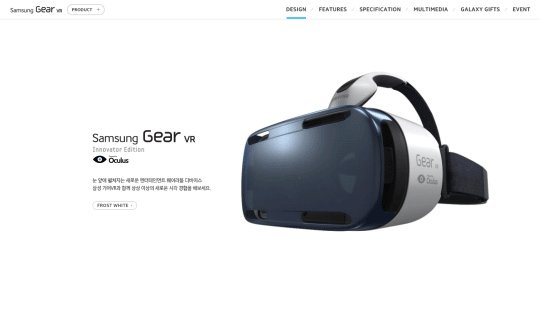
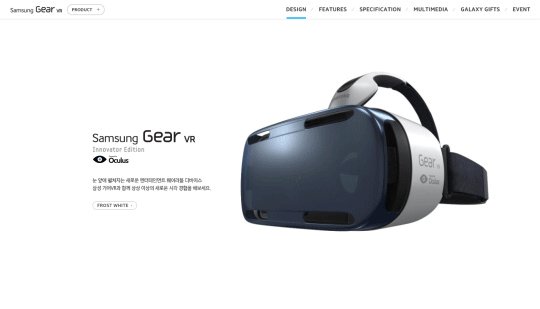
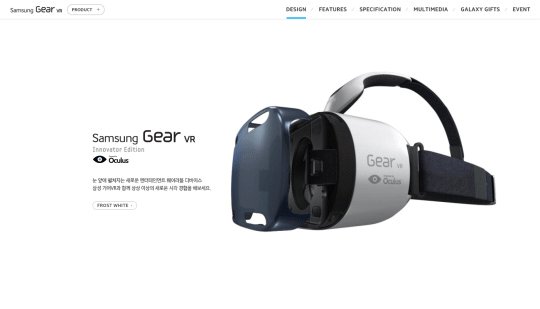
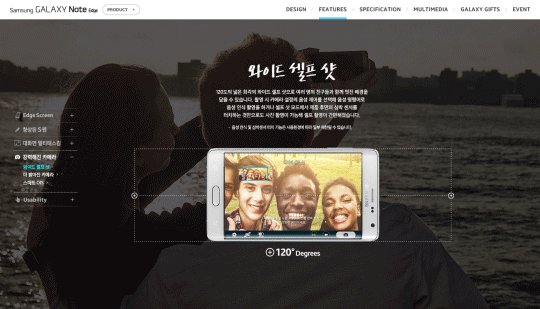
최종적으로 스크롤 없이 한 화면 안에서 메인 제품인 갤럭시 노트4의 이미지를 크게 보여주되, 다른 제품들이 비교적 작게 하단에 디스플레이 되는 타입으로 제작되었습니다. 프로덕트 메뉴의 경우에도 제품 이미지 위주로 스퀘어 버튼으로 보여주는 안과 타이포로 심플하게 좌측정렬하여 보여주는 안 등이 작업되었으나, 제품과 타이포가 상단의 한 줄 안에 6분할 되는 타입으로 최종 제작되었습니다. 한편 각 제품별 FEATURES 페이지의 LNB는 배경 이미지와 컬러에 따라 스크롤 될 때 색상 반전이 자연스럽게 일어나도록 구현했습니다.
04_Technology
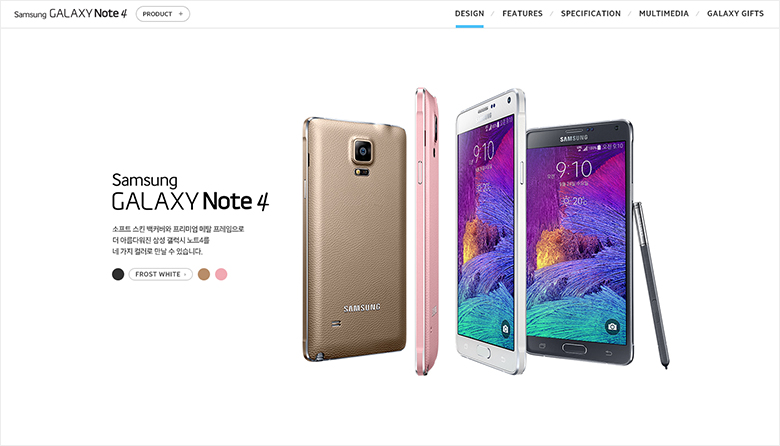
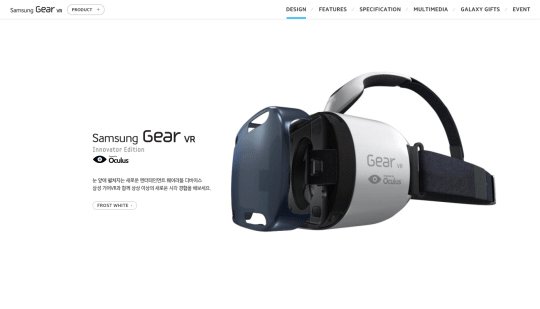
FEATURES 페이지의 일부 기능들에는 시퀀스와 Tweenmax를 사용한 모션으로 제품 기능을 생생하고 직관적으로 표현했습니다. 또한 각 제품마다 구성된 DESIGN 페이지 메인의 그룹 이미지와 각 컬러별 첫 화면에 등장하는 제품 이미지는, 제품의 디자인을 보여주는 대표적인 부분이기 때문에 더욱 임팩트 있게 담아내야 했습니다. 이를 위해 제품에 따라 강조해야 하는 디자인 요소를 여러 각도의 3D 영상으로 제작했고, 이를 시퀀스로 구성해 부드러운 모션 효과를 구현했습니다. Html5을 활용하게 되며 발생한 크로스 브라우징 이슈에 대비해, 해당 요소를 간단하게 보여주는 별도 버전을 제작함으로써 모든 브라우저에서 유저의 불편이 없도록 했습니다.
![]()

![]()

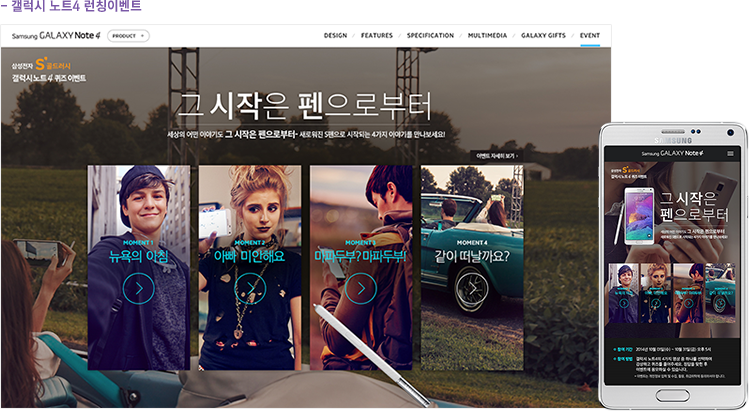
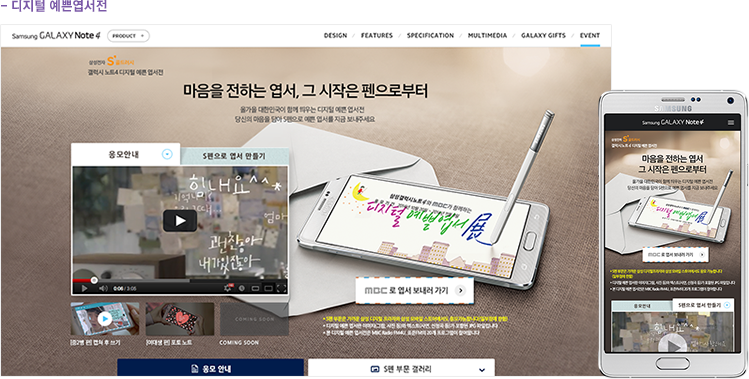
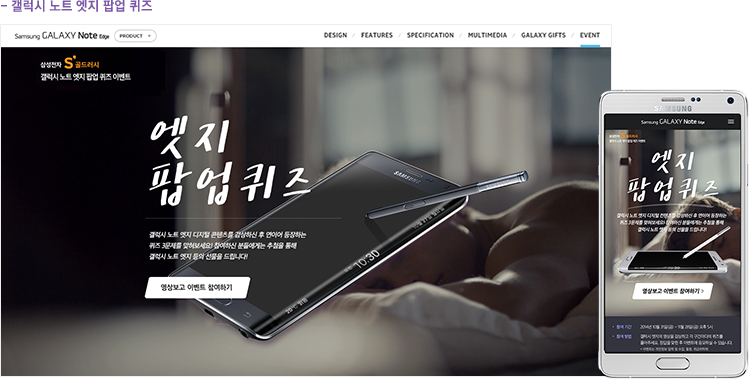
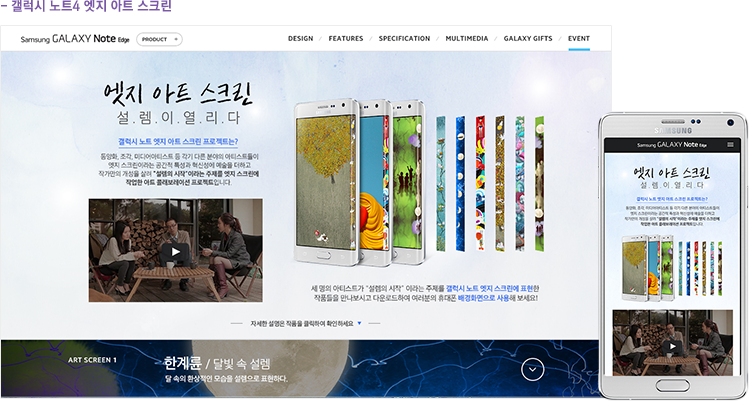
05_Events
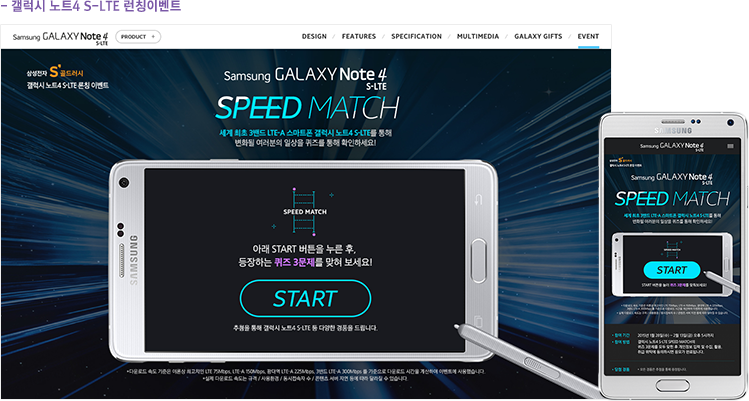
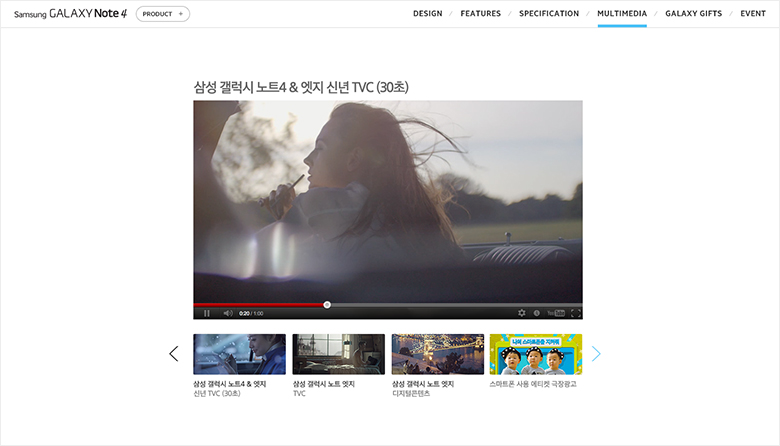
갤럭시 노트4와 갤럭시 노트 엣지의 TVC 영상을 활용하는 퀴즈 이벤트를 EVENT 메뉴로 구성했습니다. 갤럭시 노트4와 관련해서는 MBC에서 주관하는 예쁜 엽서전 이벤트가 추가 오픈되어 대표작품을 데일리로 소개하는 갤러리 페이지와 함께 제작했습니다. 갤럭시 노트 엣지는 아티스트 콜라보 이미지를 다운로드 받을 수 있는 엣지 아트 스크린 이벤트, 영상을 보고 참여하는 팝업 퀴즈 이벤트가 추가 되었습니다.
06_Output