삼성 갤럭시 노트 5
- Aug 21, 2015

01_About the Project
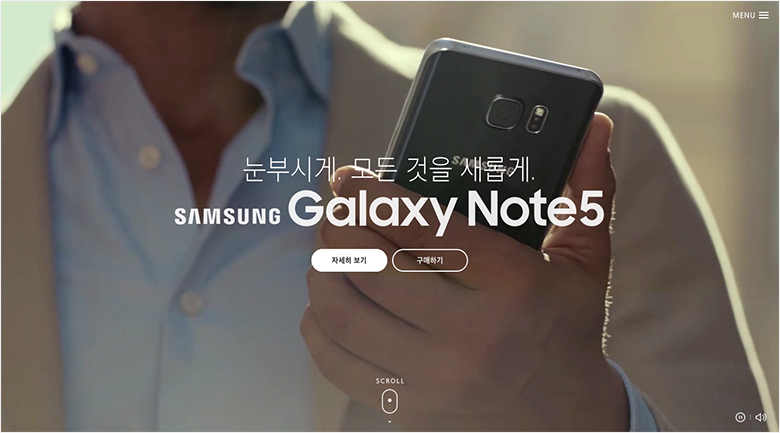
어느 덧 다섯 번째 노트로서 S펜의 헤리티지를 담은 삼성 갤럭시 노트 5의 언팩 및 국내 출시에 맞춰, 제품 브랜딩 사이트 및 프로모션 사이트를 제작했습니다. 가장 주안점을 둔 부분은 6가지로 분류된 20가지의 제품 특장점을 효율적으로 사용자에게 전달하고자 하는 것이었습니다. 또한 더즈가 앞서 제작한 갤럭시 S6와 S6 edge 사이트를 디자인 가이드화 하여 통일성을 유지하되, ‘눈 부시게. 모든 것을 새롭게.’라는 슬로건에 걸맞는 새로운 요소를 더하고자 했습니다.
02_Mission
슬로건은 갤럭시 S6 | S6 edge와 동일합니다. 똑같은 플래그쉽 제품이며 15년도 브랜드 테마를 동일하게 가져가기로 했기 때문에 제품 사이트를 완전 새로운 디자인으로 제작할 수는 없었지만, 또 완전히 동일하게 제작할 수도 없었습니다. 지난 S6 | S6 edge의 기본적인 디자인 가이드는 가져가되 또 다른 차별화 된 것을 넣어야 했습니다.
03_Strategy
![]()
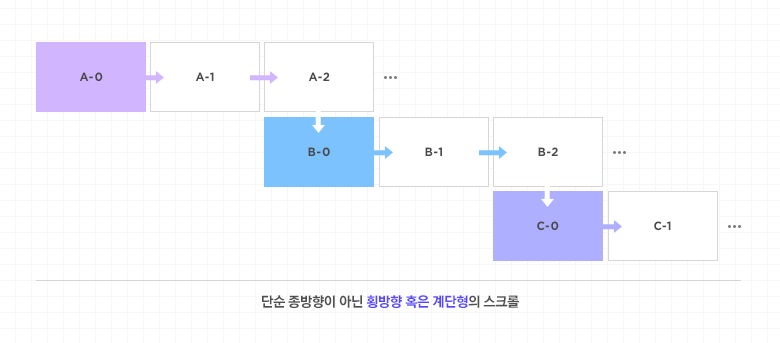
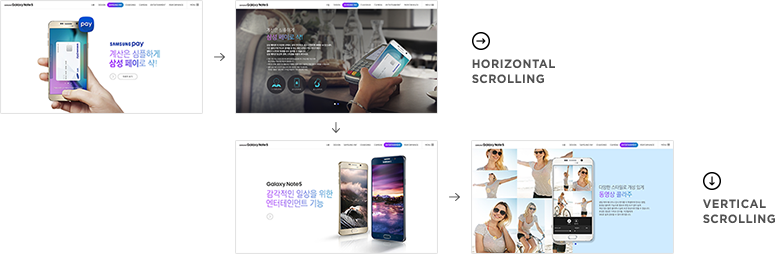
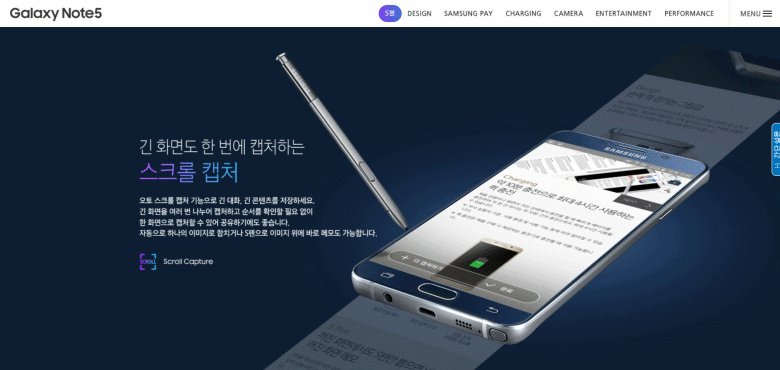
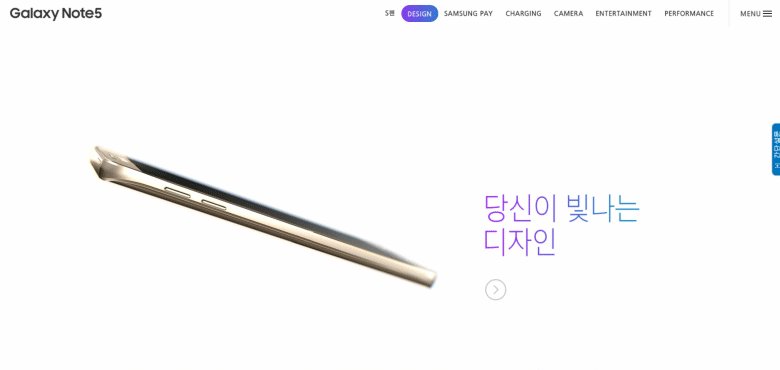
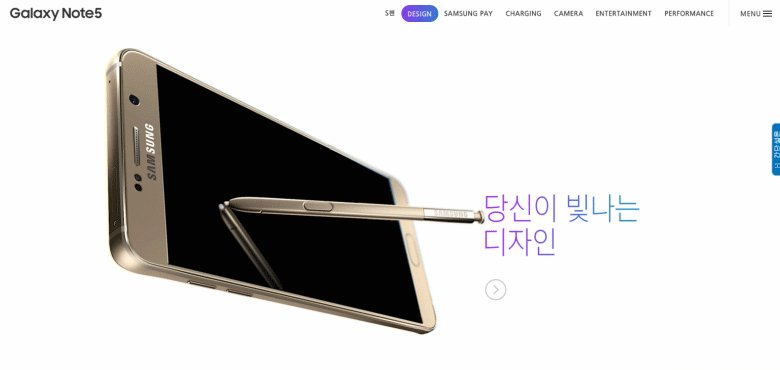
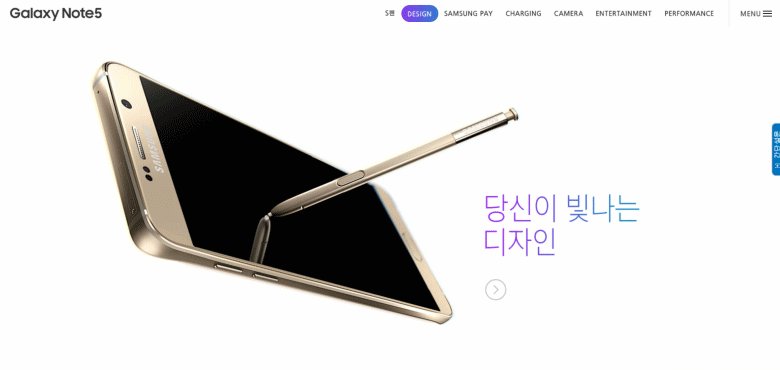
특장점의 커버 페이지는 세로로, 각 특장점의 상세 내용이 담긴 페이지는 가로로 이동하는 V-H Scrolling 기법 활용
![]()
주요 페이지들의 전환에 HTML5 Canvas를 이용한 디자인 패턴의 트랜지션 효과를 적용
04_Features
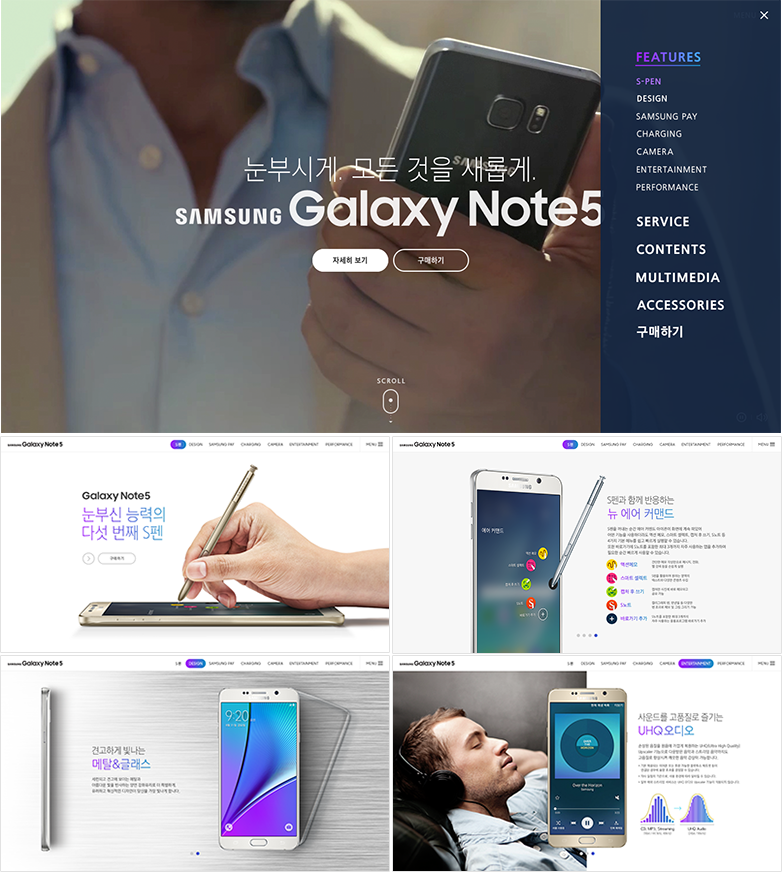
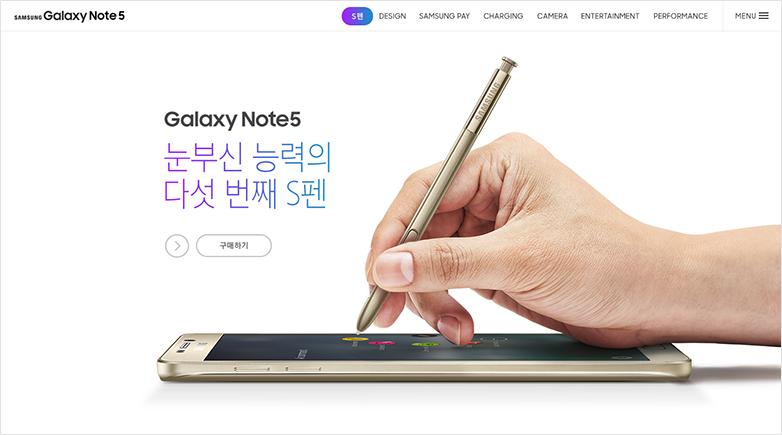
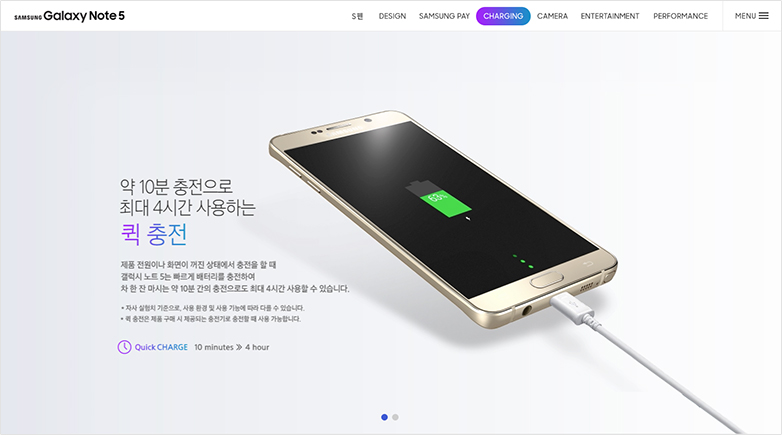
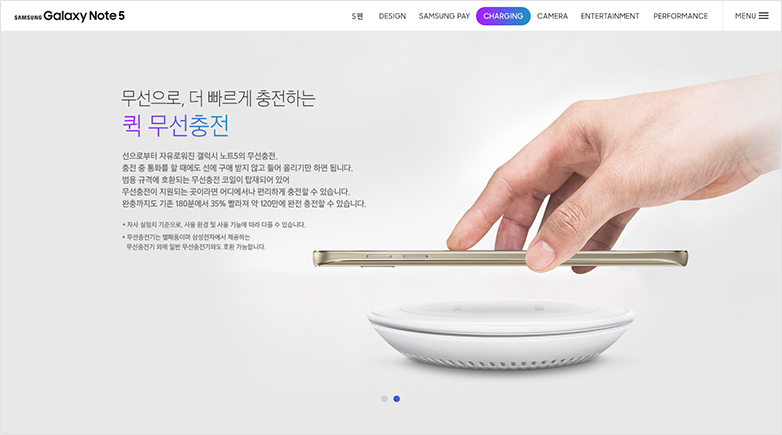
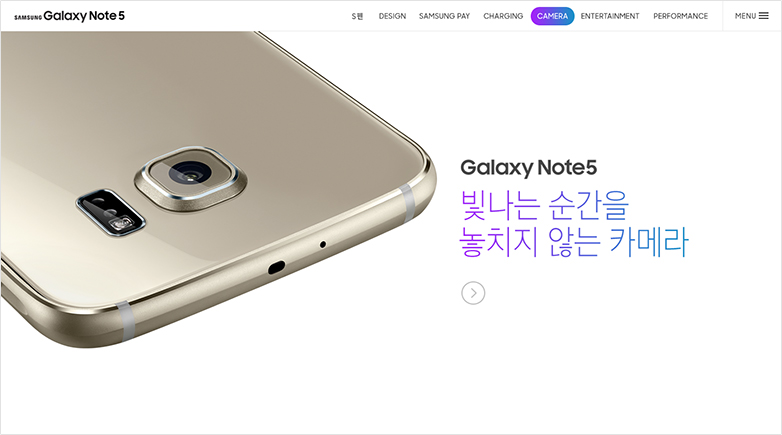
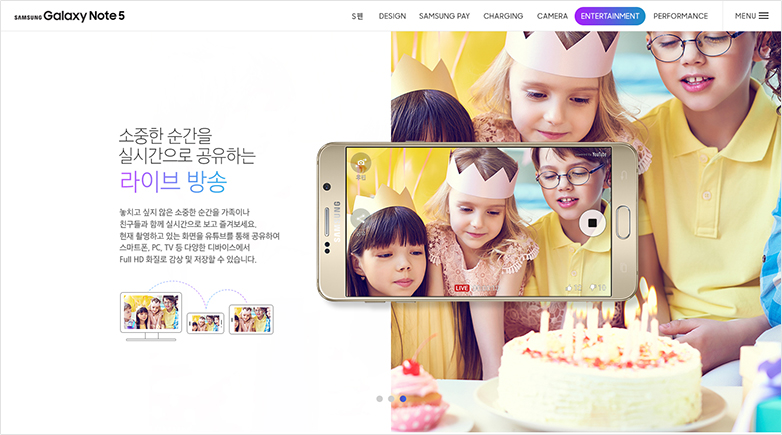
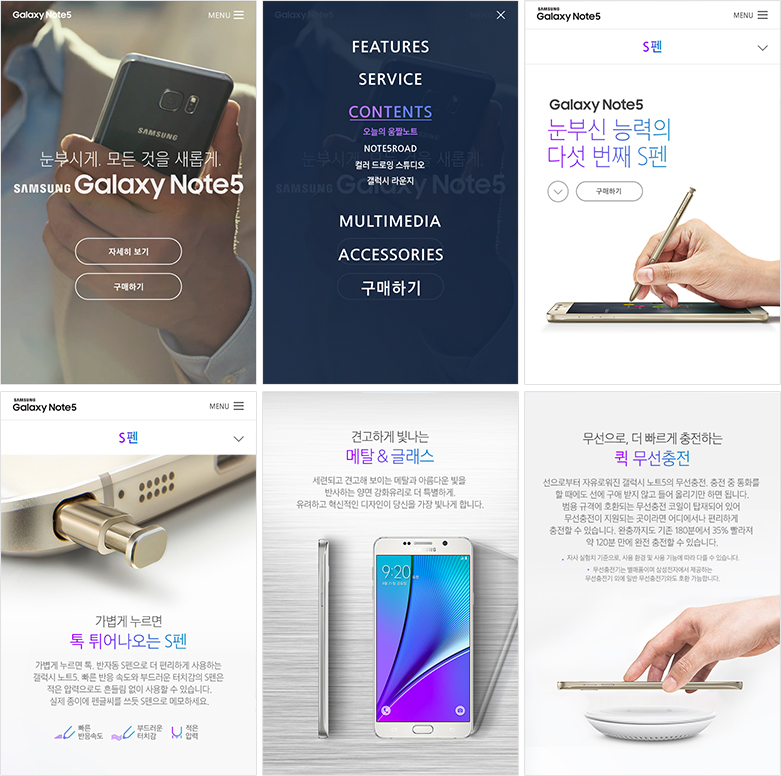
갤럭시 노트 5의 제품 사이트 디자인에 있어 가장 주안점이 되었던 것은, 디자인 가이드를 준수하면서도 새로운 사용자 경험을 제공해 갤럭시 노트 5의 특별함을 강조하는 것이었습니다. 디자인 가이드는 앞서 더즈에서 제작한 갤럭시 S6와 S6 edge의 제품 사이트로, 동시에 신규 업데이트가 진행된 S6 edge +의 페이지들과도 통일성이 있어야 했습니다. 이에 따라 폰트 스타일과 페이지 및 메뉴 구성 동일하게 하되, 키 컬러와 사이트 구조는 새롭게 디자인 했습니다.
특히 사이트 구조는 V-H Scrolling 기법을 활용해, 사용자가 메인의 스크롤 UI를 따라 하단으로 스크롤하면 특장점들의 커버 페이지는 세로로 이동하고 각 특장점의 상세 페이지는 가로로 이동하도록 했습니다. 스크롤 만으로 20개의 특장점을 편리하게 볼 수 있을 뿐 아니라, 단일 방향이 아닌 스크롤링을 통해 사용자가 갤럭시 노트 5를 새로움을 느끼며 경험할 수 있는 UX를 구현했습니다.
![]()
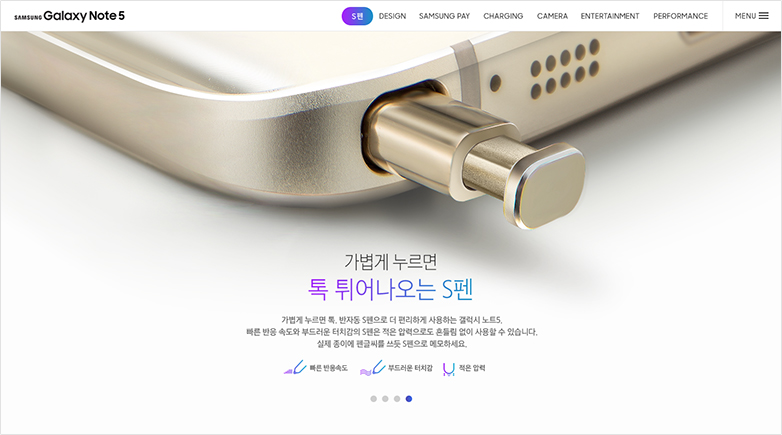
메인 화면에서 스크롤을 하거나 버튼을 클릭해 첫 번째 특장점 페이지로 이동할 때, 혹은 스크롤을 하여 특장점들을 둘러 보는 중 6가지로 분류된 특장점의 카테고리가 전환될 때 등, 주요한 화면 전환 시 확실하게 사용자를 환기시킬 만한 눈에 띄는 요소가 필요했습니다. 이를 위해 패턴으로 화면이 덮이는 트랜지션 효과를 HTML5 Canvas로 적용했습니다. Canvas는 별도 플러그인 없이 실시간으로 자유롭게 이미지를 그릴 수 있고, 많은 개체 수의 그래픽도 빠른 속도로 제어할 수 있어 해당 효과를 구현하는 데 최적의 요소입니다. Canvas 요소를 사용함으로써 여러 가지 패턴을 즉시 테스트 사이트에 반영해 볼 수 있어, 디자인 톤앤매너에 알맞은 패턴을 효율적으로 결정할 수 있었습니다. Canvas 요소는 메뉴 스타일에도 적용해 유선형의 인터랙션을 더하는 디테일도 놓치지 않았습니다.
![]()
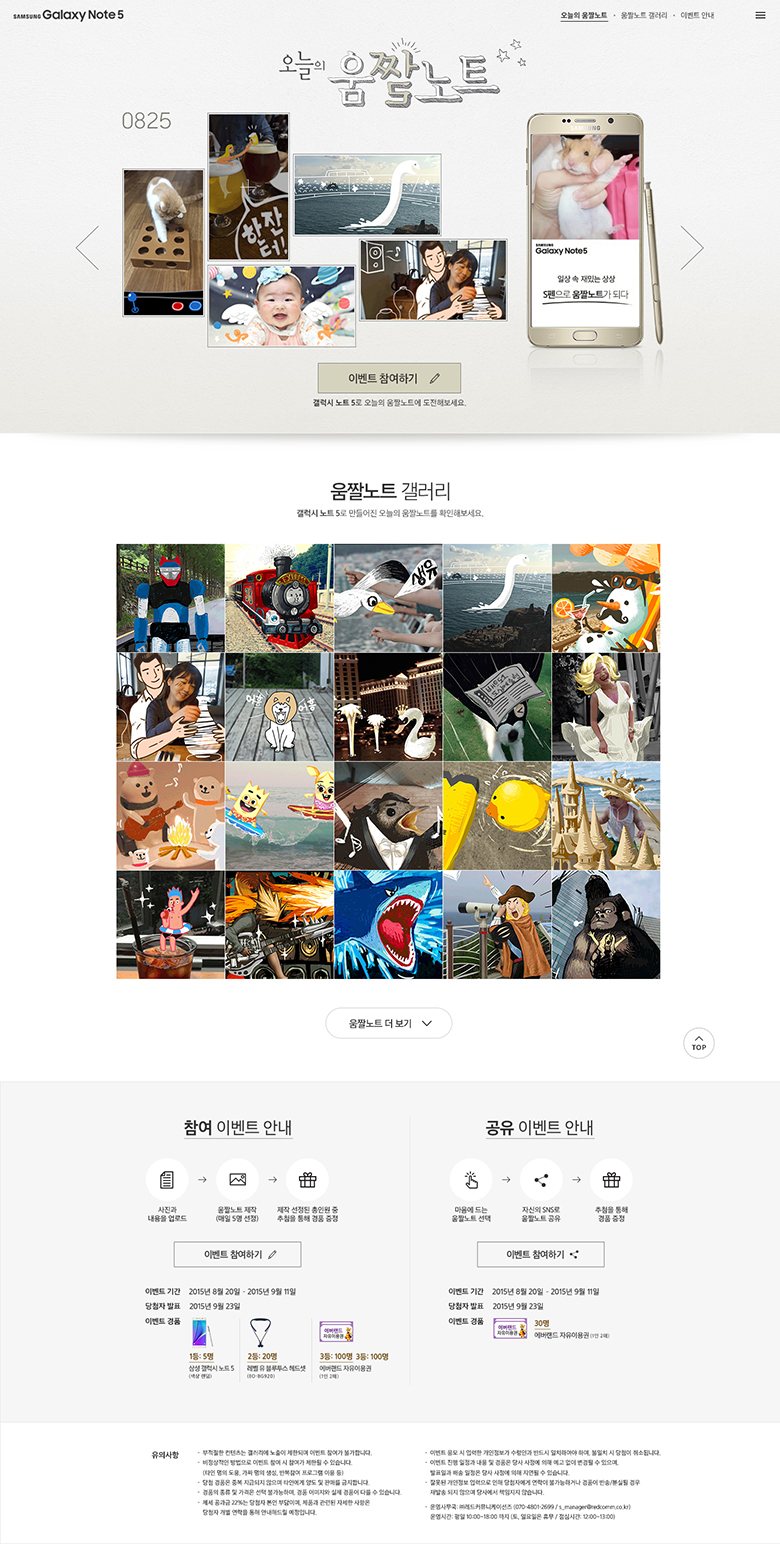
제품 브랜딩 사이트 론칭과 함께 프로모션 이벤트 ‘오늘의 움짤노트’도 공개 되었습니다. 사용자가 일상의 사진과 여기에 상상하는 내용을 짧은 코멘트로 응모하면, 하루에 다섯 작품씩 갤럭시 노트 5를 이용해 ‘움짤’로 완성해 공개하는 콘셉트입니다. 글로 적힌 상상의 내용을 가시적인 움직임으로 만들어냄으로써 S펜의 기능을 사용자 친화적인 감성적 코드로 접근한 이벤트입니다. 또한 움직이는 GIF 이미지를 칭하는 ‘움짤’이 지닌 스낵 컬처로서의 기능을 더욱 살릴 수 있도록, SNS에서 주로 소비되는 해시태그 커뮤니케이션을 접목시키기도 했습니다.
화면 구성으로는 매일 업데이트 되는 5개의 움짤의 움직임을 모두 상단에 노출되도록 하되 산만해 보이지 않도록 하기 위해, 메인 화면에 5개의 움짤이 시계 방향으로 3초씩 재생되도록 했습니다. 좌우 버튼으로 날짜를 이동해가며 해당일의 움짤을 확인하도록 했으며, 갤러리에서는 섬네일로 전체 움짤을 시간순으로 아카이빙했습니다.